¿Te gustaría mejorar tu relación con el dinero? Saber a dónde va tu dinero es el primer paso para mejorar tu economía Una plantilla para tú economía personal o familiar Libertad financieraControl de ingresos y gastos FINANZAS PERSONALES o FAMILIARES Analiza tus datos por meses Clasifica todos tus ingresos y gastos Comprar plantilla y comienza… Continue reading Notion template – Control de ingresos y gastos
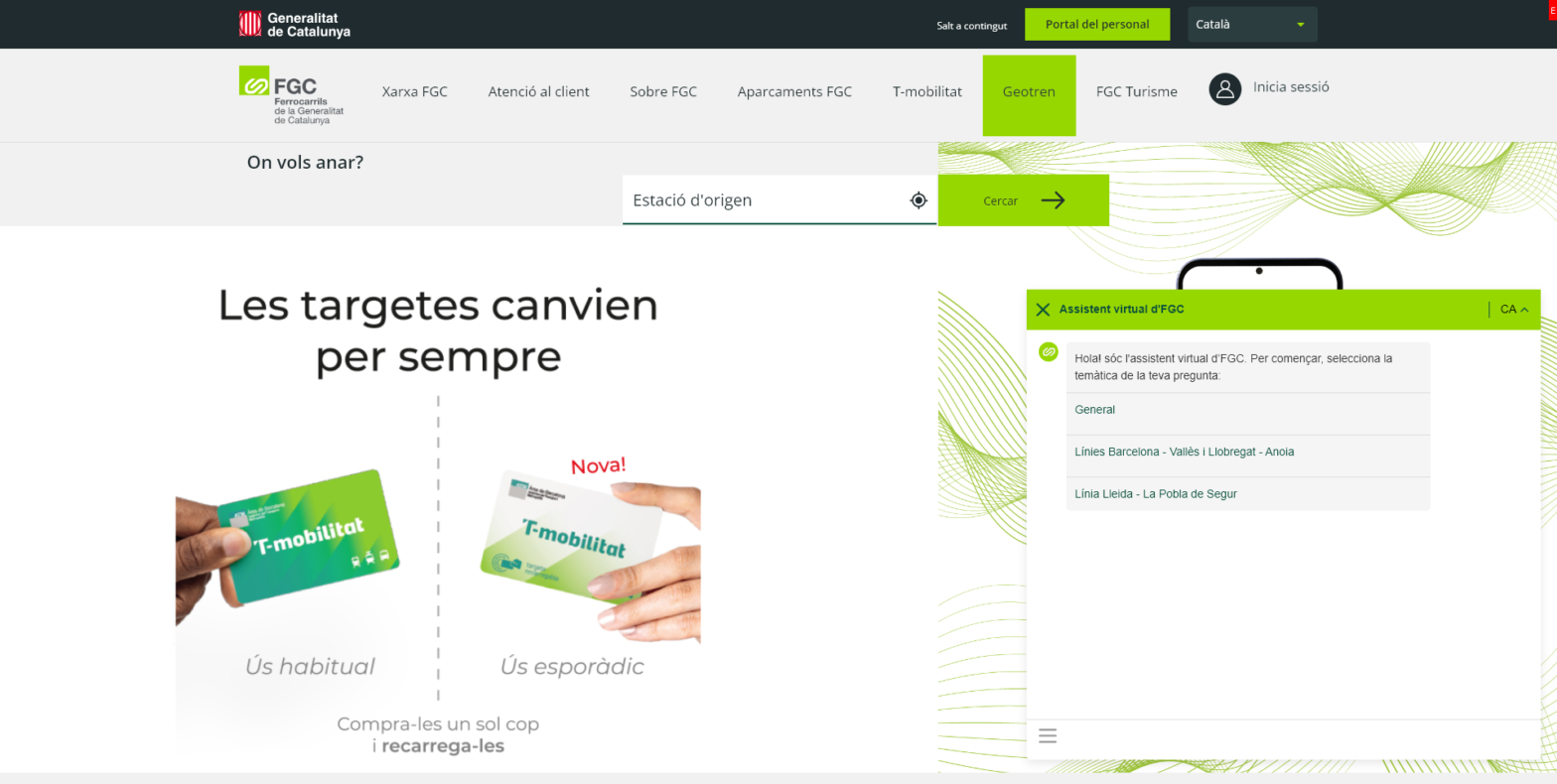
Websocket IA Chatbot
Cliente: Ferrocarrils de la Generalitat de Catalunya Tecnología: Vuejs y websockets
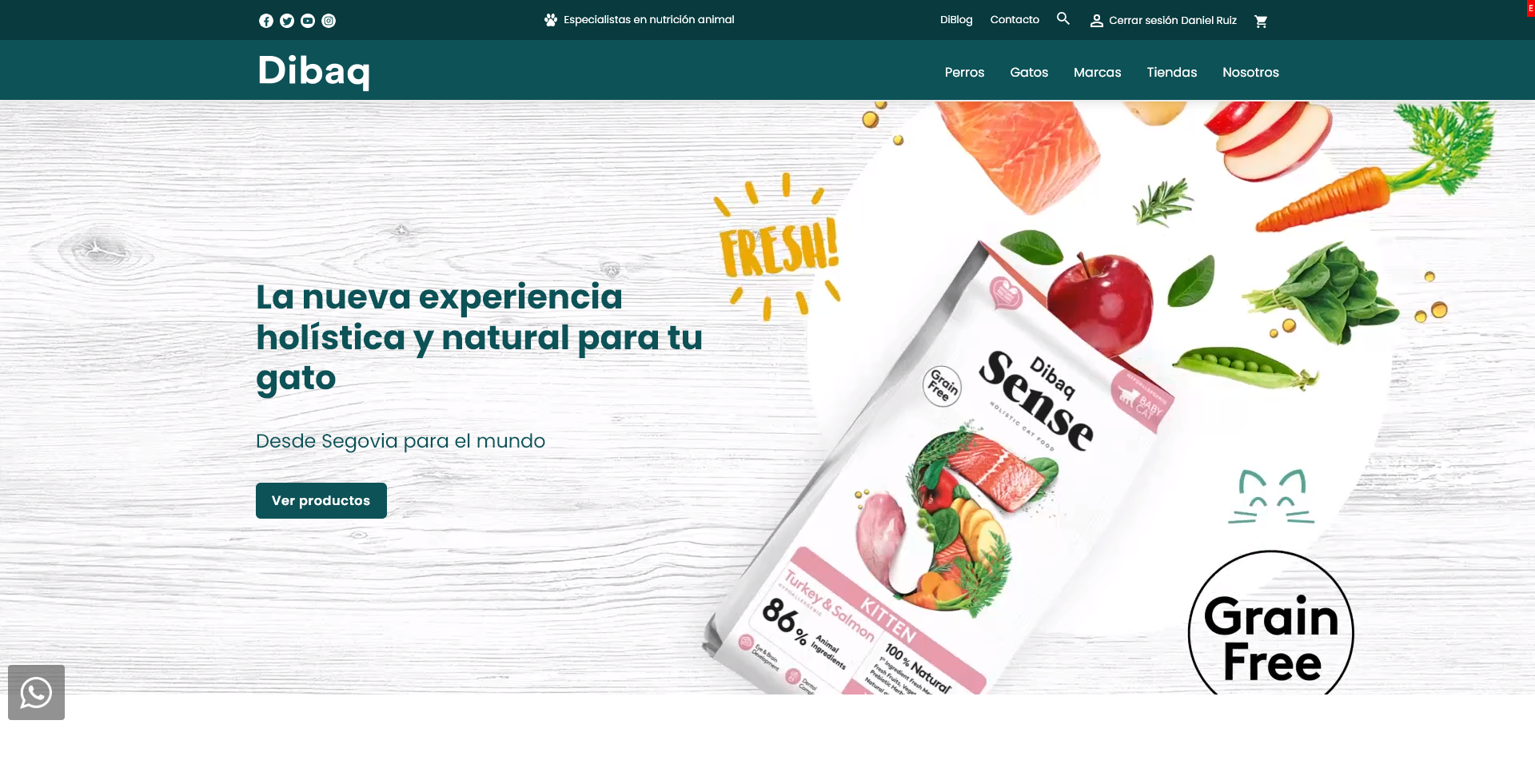
Alimento para perros y gatos: dibaqpetcare
Cliente: Dibaq Petcare (Grupo Dibaq) Tienda online multi-idioma Tecnología: Prestashop