Hola amigos!
Hoy vengo a hablaros sobre el módulo de drupal para desarrolladores llamado devel. Si quieres desarrollar en drupal o estás comenzando seguro que esto te vendrá muy bien. Se trata de un módulo que podremos descargar desde su sitio.
Algunas de las funcionalidades disponibles son:
- Mostrar las consultas a la base de datos ejecutadas durante la carga de la página.
- Mostrar el tipo de carga de la página y consumo de memoria.
- Consultar y editar las variables del sitio
- Ejecutar código PHP
- Enlaces directos a: Ejecutar cron, Reconstruir menús, Actualizar el registro del tema, Reinstalar módulos, Vaciar caché, etc.
Importante: Devel sólo debe ser utilizado durante el desarrollo de un sitio. Una vez que el sitio es puesto en producción se recomienda desactivar el módulo.
Una vez lo instalemos (viene con tres módulos), lo activamos (no creo que sea necesario explicar cómo se instala un módulo de drupal, decídmelo y os lo enseño).
El módulo trae una página de administración y configuración (a través de admin/config/development/devel), que es interesante y podéis configurar bastantes cosas:
- Registro de consultas. Muestra las consultas a la base de datos ejecutadas para cargar la página actual. Esta opción es útil para detectar consultas lentas. El listado con las consultas se mostrará al final de la página.
- XHProf. Activando la extensión de PHP XHProf, se mostrará información sobre las funciones lentas y la memoria que consumen. No lo utilizaremos en este curso.
- API del sitio. Por defecto utilizamos la API general de Drupal, disponible en api.drupal.org.
- Mostrar cronómetro de página. Muestra el tiempo de ejecución de la página.
- Mostrar uso de memoria. Muestra la memoria consumida por la página actual.
- Mostrar página de redirección. Cuando la página es redirigida a otra, a través de drupal_goto(), muestra una página intermedia con la página previa a la redirección.
- Mostrar $page. Muestra el contenido del objeto $page.
- Manejador de errores. Permite seleccionar el controlador de errores.
- Presentación con Krumo. Permite seleccionar un estilo para presentar los mensajes de depuración. Krumo es una alternativa a las funciones print_r() y var_dump(), utilizadas generalmente por los desarrolladores para hacer un seguimiento de las variables en el código.
- Reconstruye el registro del tema en todas las cargas de página. Esta opción es útil cuando estamos trabajando con plantillas, tanto en temas como en módulos.
- Utilizar jQuery descomprimido. Drupal comprime los contenidos JavaScript/Jquery. Activando esta opción se mostrará el código descomprimido, facilitando su lectura para depuración.
No vamos a detallar todas las funcionalidades ni las opciones que nos proporciona Devel, sin embargo, el motivo de este post es mostrar la integración de este módulo con las extensiones del navegador. Concretamente, Drupal for Chrome (también hay extensión para Firefox).
Toma el control de tus finanzas
¿A dónde va realmente tu dinero? Descubre dónde gastas, organiza tus ingresos y alcanza la libertad financiera con nuestra plantilla de Notion.
- ✅ Seguimiento completo de ingresos y gastos
- ✅ Gráficos dinámicos y análisis intuitivos
- ✅ Panel centralizado con toda tu información
- ✅ Acceso de por vida + actualizaciones gratuitas
Por $14.99 • Acceso inmediato • Manual incluido
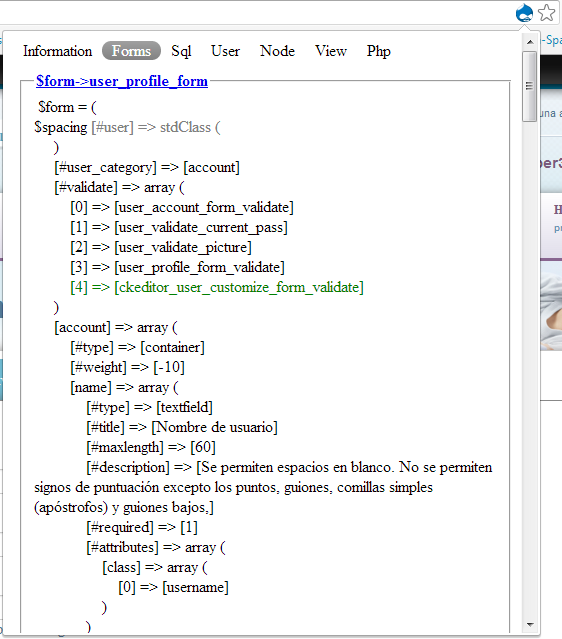
Drupal for Chrome aprovecha la funcionalidad de Devel y la aumenta proporcionándonos información sobre la página que estamos viendo a través del navegador:

Como vemos en la imagen anterior, este plugin nos proporciona información sobre el formulario que se está mostrando en esa página. Además, tiene más opciones:
- Information Para ver los mensajes que hemos lanzado por medio de la función ‘firep’. Lo podremos usar para ver el contenido de variables, escribe firep($variableDeLaQueQuierasVerSuContenido); en tu código y aparecerá aquí su contenido.
- Forms Muestra información sobre el formulario que se muestra en la página
- SQL Muestra el registro de consultas a la base de datos, si hemos activado la opción de registro de consultas en la configuración.
- User Muestra información sobre el usuario que está autenticado (si lo está)
- Node Información del nodo que estamos cargando en esa página
- View Información de las vistas que se están mostrando, si las hay
- PHP Para ejecutar cualquier código PHP sin necesidad de modificar nuestro código (probad con «echo ‘hola’;» (sin dobles comillas)
No he querido meterme mucho en detalle, pero, si tenéis alguna consulta decidmela y ampliaré mejor la información.
Tu tienda en piloto automático
Deja de responder "¿Dónde está mi pedido?" y gestiona tu e-commerce sin estrés. Automatizaciones inteligentes que generan confianza en tus clientes.
- ✅ Notificaciones de envío por WhatsApp automáticas
- ✅ Respuestas 24/7 sin que estés conectado
- ✅ Detección automática de reseñas negativas
- ✅ Pago único, sin suscripciones mensuales
Desde 39€ • WooCommerce, Shopify, PrestaShop • 30 días de soporte
Nota: para usar la extensión del navegador Drupal for Chrome (o Drupal for Firefox) es necesario instalar en nuestro drupal el módulo Drupal For Firebug (aunque sea para Chrome).
Un saludo a todos!
