Hola!!!
Continuamos con la temática de sobre la creación de temas de Prestashop…
En el post anterior veíamos cómo comenzar a crear un tema.
Prestashop tiene multitud de páginas de frontend diferentes: nuevos productos, portada, proveedores, búsqueda, login, página de cliente, ficha de producto, etc… Todas ellas pueden ser maquetadas y el boilerplate starter theme nos ayuda a tener un tema de prestashop «desnudo», listo para comenzar a darle forma, con los css, js y html (con smarty) base. Esta plantilla boilerplate está adapatada al lenguaje HTML5 lo que hace que todavía nos sea más útil en nuestro desarrollo.
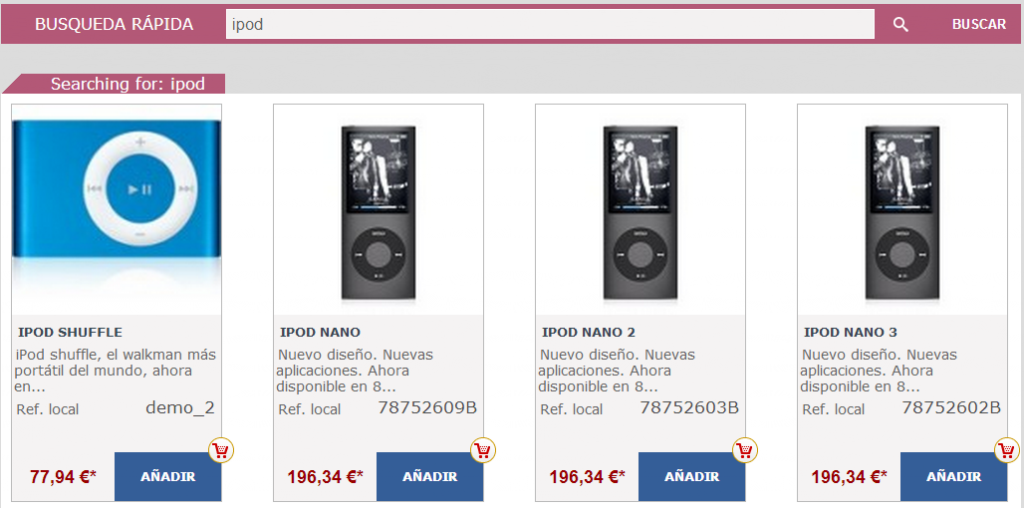
Por ejemplo, cuando usamos la caja de búsqueda de productos (que para vuestra información es un módulo de prestashop), los resultados se nos muestran en una plantilla tpl llamada «search.tpl» ¿fácil no? Si abrimos este fichero:
{*
* =|= Search ===================================================
*
* Search results page.
* ==============================================================
*}
{capture name=path}{l s='Search'}{/capture}
{include file="$tpl_dir./breadcrumb.tpl"}
<h1 {if isset($instantSearch) && $instantSearch}id="instant_search_results"{/if}>
{l s='Search'} {if $nbProducts > 0}"{if isset($search_query) && $search_query}{$search_query|escape:'htmlall':'UTF-8'}{elseif $search_tag}{$search_tag|escape:'htmlall':'UTF-8'}{elseif $ref}{$ref|escape:'htmlall':'UTF-8'}{/if}"{/if}
{if isset($instantSearch) && $instantSearch}<a href="#" class="close">{l s='Return to previous page'}</a>{/if}
</h1>
{include file="$tpl_dir./errors.tpl"}
{if !$nbProducts}
<p class="warning">
{if isset($search_query) && $search_query}
{l s='No results found for your search'} "{if isset($search_query)}{$search_query|escape:'htmlall':'UTF-8'}{/if}"
{elseif isset($search_tag) && $search_tag}
{l s='No results found for your search'} "{$search_tag|escape:'htmlall':'UTF-8'}"
{else}
{l s='Please type a search keyword'}
{/if}
</p>
{else}
<h3 class="nbresult"><span class="big">{if $nbProducts == 1}{l s='%d result has been found.' sprintf=$nbProducts|intval}{else}{l s='%d results have been found.' sprintf=$nbProducts|intval}{/if}</span></h3>
{if !isset($instantSearch) || (isset($instantSearch) && !$instantSearch)}
<div class="sortPagiBar clearfix">
{include file="$tpl_dir./product-sort.tpl"}
</div>
{/if}
{include file="$tpl_dir./product-list.tpl" products=$search_products}
{if !isset($instantSearch) || (isset($instantSearch) && !$instantSearch)}{include file="$tpl_dir./pagination.tpl"}{/if}
{/if}
En este fragmento podemos apreciar varias cosas:
- Los includes: funcionan exactamente igual que un include de PHP; en el lugar del include se «pega» el contenido del fichero que se está referenciando. Podremos abrir y editar el fichero correspondiente para modificar y maquetar ese trozo de la página/li>
- Las variables: se indican con el símbolo $ seguido de nombre tal
- La función l: que traduce un literal al idioma que se esté mostrando en ese momento al usuario. Recordemos que Prestashop esta muy bien preparado para el multilenguaje
- Las instrucciones de comprobación {if}: hacen posible la verificación de condiciones y actuar en consecuencia
Ahora bien ¿donde están los estilos? ¿cómo podemos modificar las clases y dar propiedades CSS a los diferentes elementos?
Toma el control de tus finanzas
¿A dónde va realmente tu dinero? Descubre dónde gastas, organiza tus ingresos y alcanza la libertad financiera con nuestra plantilla de Notion.
- ✅ Seguimiento completo de ingresos y gastos
- ✅ Gráficos dinámicos y análisis intuitivos
- ✅ Panel centralizado con toda tu información
- ✅ Acceso de por vida + actualizaciones gratuitas
Por $14.99 • Acceso inmediato • Manual incluido
Este es un punto delicado, porque prestashop usa una técnica llamada override (no se si llamarlo realmente técnica o concepto… 🙂 ). Esto hace que podamos sobreescribir en nuestro sistema de ficheros de la plantilla los CSS de módulos externos a nuestro tema, con ello conseguiremos el diseño deseado para nuestros elementos aunque no los hayamos «creado» nosotros.
Siguiendo con el ejemplo anterior… hemos dicho que las búsquedas se consiguen gracias a un módulo que proporciona toda la lógica de búsqueda (valga la redundancia) dentro de nuestros productos, categorías, etc. Este módulo proporciona por defecto unos estilos CSS para el control input donde introducimos el patrón a buscar. Este css puede ser sustituido desde nuestro tema por otro y darle unas propiedades acordes a nuestro diseño…
Pero no quiero todavía liaros con esto… de momento quedaros con que los CSS están en la carpeta «css» y allá existe un fichero llamado global.css (o el global.less si usais un preprocesador css less… yo lo recomiendo), que se carga en todas las partes de vuestra tienda y podréis escribir los estilos generales.
En el próximo post hablare sobre los módulos y los hooks… interesante para poder configurar vuestra tienda, profundizaremos un poco más en «override»…
Espero no cansaros!!!
Tu tienda en piloto automático
Deja de responder "¿Dónde está mi pedido?" y gestiona tu e-commerce sin estrés. Automatizaciones inteligentes que generan confianza en tus clientes.
- ✅ Notificaciones de envío por WhatsApp automáticas
- ✅ Respuestas 24/7 sin que estés conectado
- ✅ Detección automática de reseñas negativas
- ✅ Pago único, sin suscripciones mensuales
Desde 39€ • WooCommerce, Shopify, PrestaShop • 30 días de soporte
Un saludo!