Hola!!!
Hoy vengo a hablaros del famoso sistema de comercio electrónico PRESTASHOP (aquí su página oficial). Concretamente, crear un tema personalizado para este CMS.
Para una persona que no ha tocado nunca un gestor de contenidos [casi] le recomendaría que no siguiera leyendo, ya que Prestashop puede convertirse en un auténtico quebradero de cabeza (en lo que a creación de temas se refiere). Existen multitud de artículos e hilos de foros que nos pueden ayudar a empezar a conocer la potencia que tiene este software web para la venta online, pero sin un conocimiento base y básico sobre los cms te será un pelín difícil.
¡Eh! Pero ánimo, el resultado de ese aprendizaje te hará capaz de montar tu tienda virtual en cuestión de poco esfuerzo; una tienda virtual que será tal y cómo tu quieras/necesites.
Antes de empezar, decir que yo a hablar desde mi experiencia… no quiere decir que sea la forma estándar, buena o perfecta de hacer un tema. Yo estoy siempre en continuo aprendizaje 🙂
¿Cómo comenzar a crear temas en PRESTASHOP?
Para comenzar un tema lo que siempre hago es descargarme un esqueleto de tema llamado «prestashop theme boilerplate» creado por el gran Mark Hesketh y lo podréis descargar desde su github.
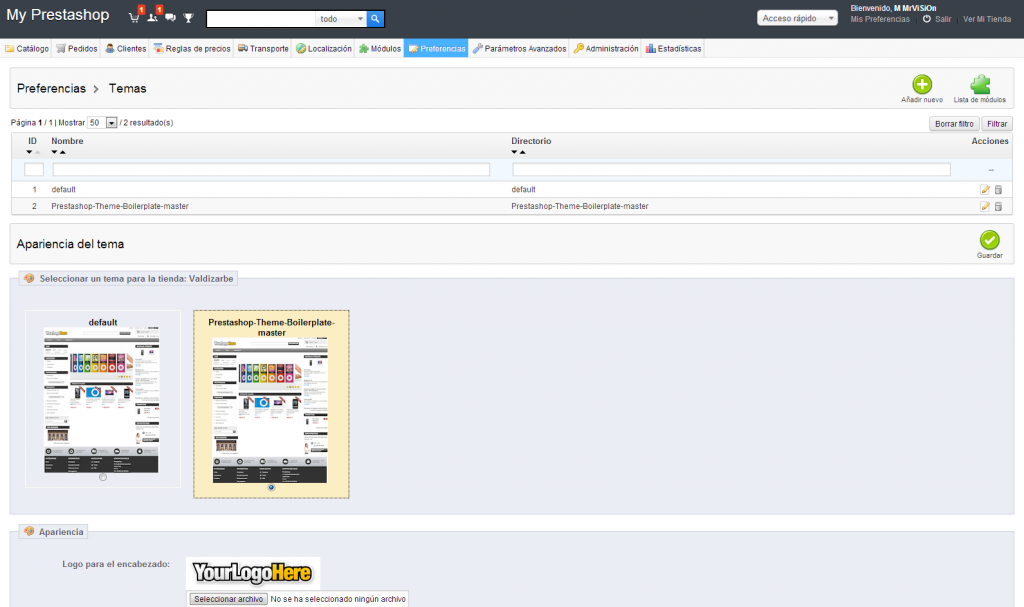
Instalad el CMS y descomprimir el tema prestashop boilerplate en la carpeta /themes. Entrad en el administrador, concretamente a «preferencias -> temas». Ahí veremos que aparece un tema más aparte del propio que viene por defecto:
Preparación del entorno para la creación de temas
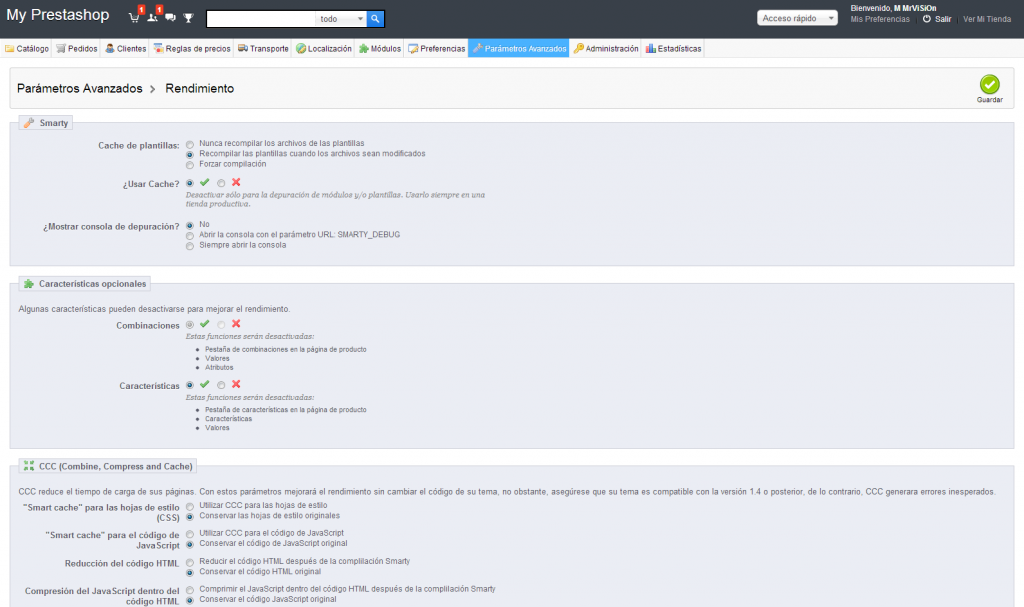
Prestashop tiene por defecto activados una serie de mecanismos de optimización que hacen que la tienda se cargue más rápidamente (cachés). Por ello, debemos desactivar todas las caches a través de la página del administrador para tal efecto: Parámetros Avanzados -> Rendimiento:
Toma el control de tus finanzas
¿A dónde va realmente tu dinero? Descubre dónde gastas, organiza tus ingresos y alcanza la libertad financiera con nuestra plantilla de Notion.
- ✅ Seguimiento completo de ingresos y gastos
- ✅ Gráficos dinámicos y análisis intuitivos
- ✅ Panel centralizado con toda tu información
- ✅ Acceso de por vida + actualizaciones gratuitas
Por $14.99 • Acceso inmediato • Manual incluido
Desactivemos todas las opciones que tienen que ver con la cache, forzar compilación de Smarty y conservar las plantillas originales de los CSS, JS y HTML.
Cuando terminemos nuestra maquetación y subamos nuestra tienda a producción acordaros de activar todas estas opciones para acelerar la carga de nuestra web.
En otro post hablaré sobre cómo debemos configurar el sitio para entornos de producción.
Cómo se maqueta una plantilla
A partir de aquí deberemos modificar el tema y los módulos. Deberemos tener claro qué módulos de Prestashop vamos a utilizar y su «posición» o hooks (como se llaman los «lugares» dentro de la web en prestashop).
Un tema de Prestashop se compone de un montón de ficheros .tpl que son interpretados por el motor de plantillas Smarty (más información de qué es Smarty), que Prestashop usa.
El fichero de entrada de todo el sitio, la plantilla, es el layout.tpl. Podemos abrirlo y modificarlo a nuestro gusto, de forma que la web comience ya a tener la estructura que queremos.
Existen toda una ristra de ficheros que corresponden a la maquetación de las diferentes partes de la web.
Tu tienda en piloto automático
Deja de responder "¿Dónde está mi pedido?" y gestiona tu e-commerce sin estrés. Automatizaciones inteligentes que generan confianza en tus clientes.
- ✅ Notificaciones de envío por WhatsApp automáticas
- ✅ Respuestas 24/7 sin que estés conectado
- ✅ Detección automática de reseñas negativas
- ✅ Pago único, sin suscripciones mensuales
Desde 39€ • WooCommerce, Shopify, PrestaShop • 30 días de soporte
Mientras comenzáis con la práctica en la creación de temas de Prestashop… nos vemos en el siguiente post!
Seguiremos hablando!!!



Hola,
no vas a seguir con los tutoriales de crear una plantilla de Prestashop?
Si no vas a seguir conoces algún curso?
Gracias!
Hola Toni!
Gracias por pasarte!
¿qué te gustaría saber? Podría escribir sobre algo concreto que te interese…
O seguir publicando la serie de posts que tengo en borradores… pero no sabía si podía interesar…
Cursos no conozco ninguno, yo he ido aprendiendo con la experiencia.
Si te interesa algo, me documento y escribo un artículo!
Gracias