Hola!
Hoy vengo a hablaros de un tema que me parece muy interesante contaros. Y es que creo que esta nueva funcionalidad ha aparecido en la versión 29 de Chrome.
Se trata de los Workspaces de la Google Chrome Developer Tools, desde donde podremos modificar los fuentes (HTML, CSS o Javascript) directamente desde el inspector de elementos. Esto nos va a evitar el uso, en la mayoría de los casos, de plugins como LiveReload (que refresca la web que estamos construyendo en cuanto guardamos un fichero después de modificarlo).
Comencemos:
- deberemos la carpeta htdocs o www de nuestro apache accesible como carpeta en nuestro sistema operativo.
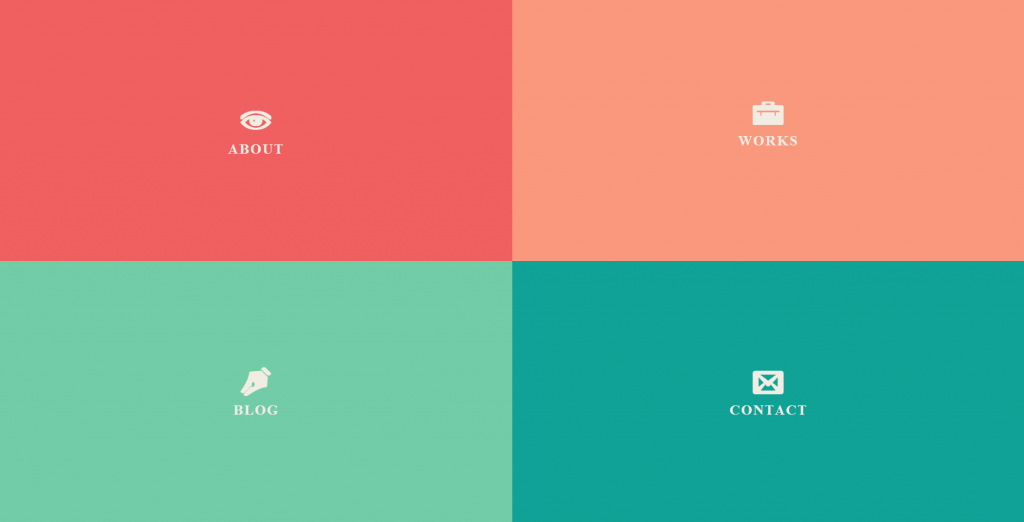
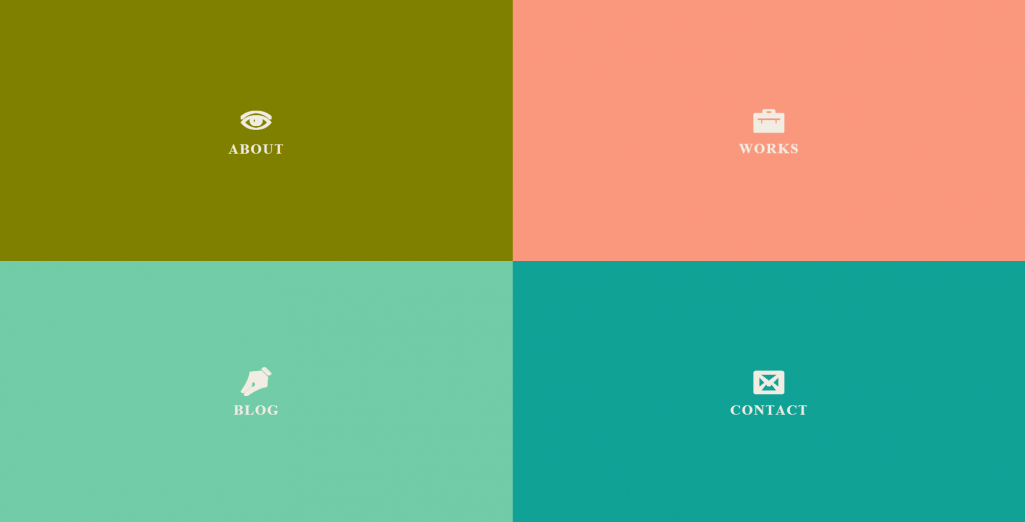
- cargamos nuestra página en el navegador, yo por ejemplo: http://localhost/PageTransitionsBlog/index.htm
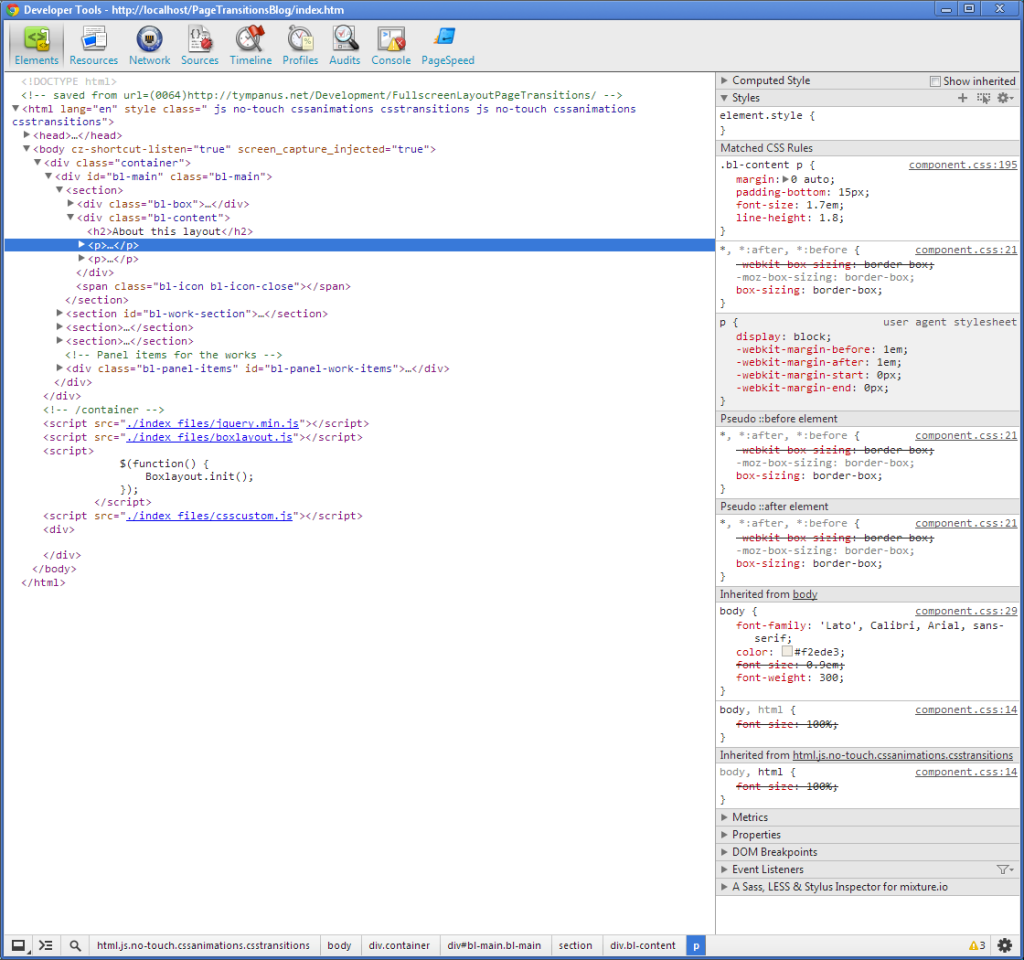
- Supongamos que quiero modificar los colores de cada una de los bloques que aparecen ahí… ¡lo podemos hacer desde el inspector! Abrimos el inspector con F12 o botón derecho del ratón encima de algún elemento de la web y seleccionamos «Inspeccionar elemento».
- Hagamos click en la ruedecita de opciones de esta ventana:
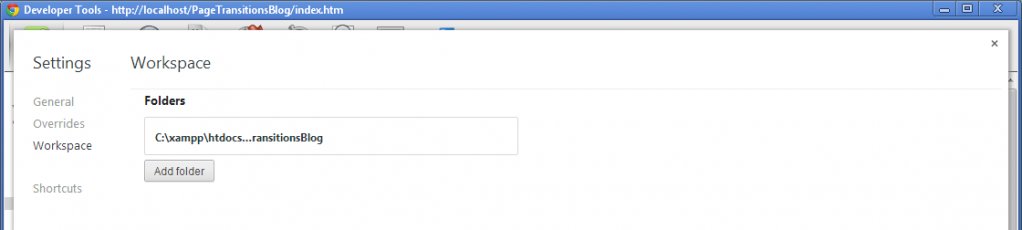
- En la opciones del inspector, seleccionamos Workspace y hacemos click en «Add folder», añadiendo la carpeta de nuestro sistema de ficheros donde están los fuentes de esta web que estamos desarrollando y queremos modificar «on-fly».
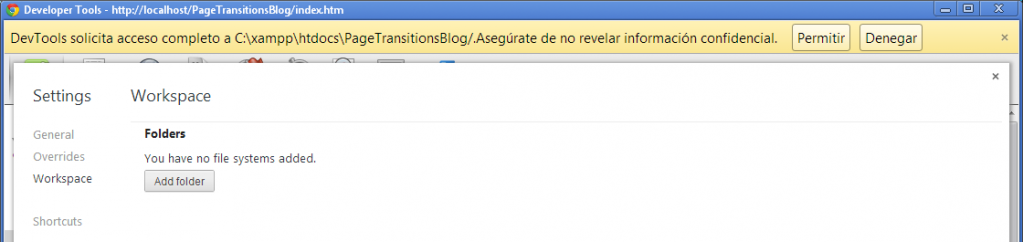
- Aparecerá una aviso en la parte superior de la Developer Tools donde «permitiremos» que Chrome acceda con permisos de escritura a esa carpeta:
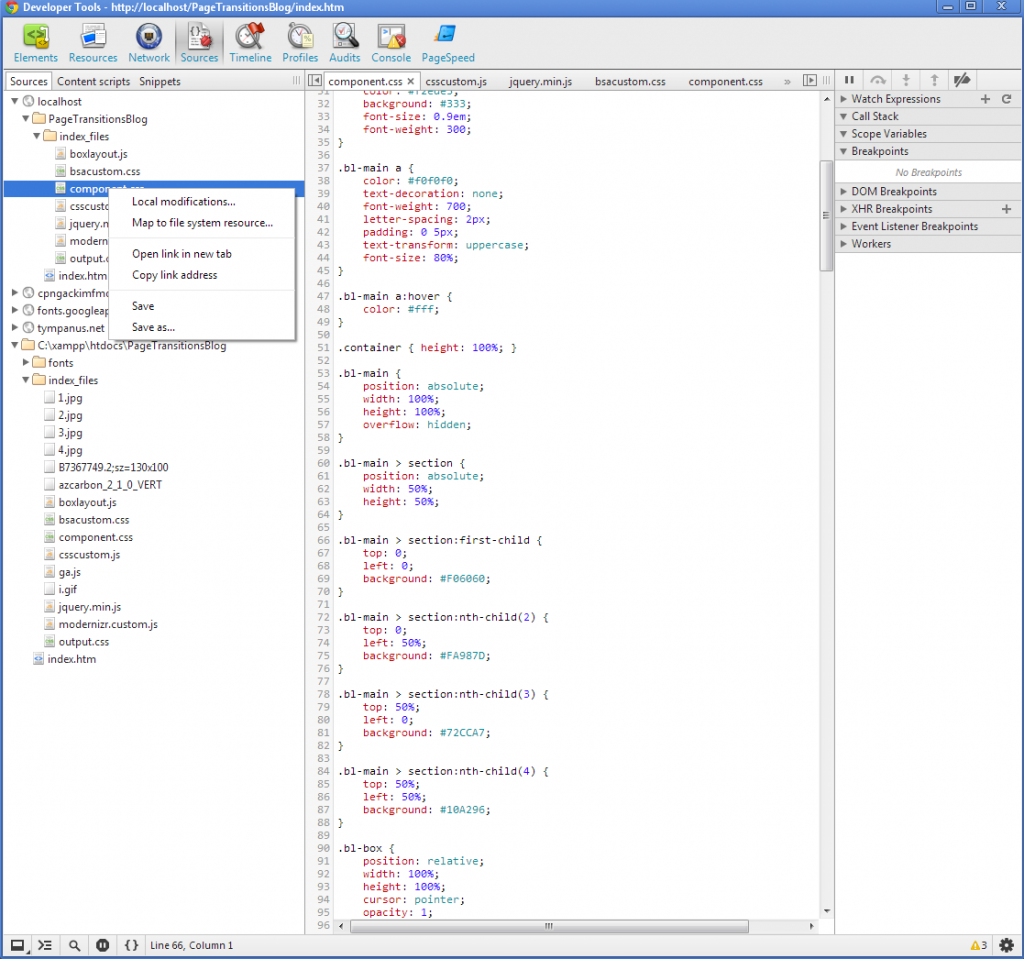
- Como hemos dicho queremos modificar los estilos de nuestro sitio. Para ello, salimos de las opciones (ya que ya hemos configurado la workspace) y localizamos el fichero de estilos CSS que queremos modificar en «Sources» y hacemos click derecho y seleccionamos «Map to file system resource». La developer tools buscará entre todos tus workspaces dados de alta, un fichero llamado igual al que queremos mapear, en este caso «component.css». Después de seleccionar el fichero que corresponda, es normal que se reinicie el inspector de Chrome:
- A partir de aquí, ya podremos modificar desde aquí este fichero y darle a guardar. Los cambios se harán efectivos en nuestro disco duro y además, la web que modificamos se refrescará automáticamente. En el ejemplo, modifico la propiedad background de #F06060 a olive. Guardamos con Crtl+S y ya tenemos estos cambios en nuestro fichero.
Podremos modificar cualquier fichero de nuestro proyecto: javascript, html o css…, y guardarlo en tu disco.
Yo, personalmente, no usaría solamente esta herramienta para desarrollar frontend, pero sí para alguna cosa puntual.
Nada más!!!
Espero que os guste este trabajillo…








Hola, Daniel, y para DESACTIVARLO?
No tengo carpetas en Settings-Workspace-Folders y me hace los cambios.
Uso Ubuntu y NetBeans, con la extensión para chrome ‘NetBeans Connector 1.1’.
Versiones:
Chrome: Versión 34.0.1847.116
NetBeans IDE 7.4 (Build 201311011758) is updated to version NetBeans 7.4 Patch 3
Java: 1.7.0_51; Java HotSpot(TM) Client VM 24.51-b03
Runtime: Java(TM) SE Runtime Environment 1.7.0_51-b13
System: Linux version 3.2.0-60-generic-pae
Necesito desactivarlo porque me modifica ficheros de estilos de otros plugins que tengo.
En Settings-Workspace-Common-folder exclude pattern pone:
/\.git/|/\.sass-cache/|/\.hg/|/\.idea/|/\.svn/|/\.cache/|/\.project/|/.*~$
GRACIAS. SALUDOS
Hola! gracias por escribir!
Pues no se qué te sucede, yo estoy en windows y si elimino las carpetas mapeadas ya no me modifica nada…
De todas formas, si no quieres mapear ninguna carpeta ¿por qué editas desde el developer tools de chrome?
Podrías poner en «folder exclude pattern» sencillamente «.*» (sin comillas) y eso excluirá absolutamente todas las carpetas de forma que no escribirá en ninguna de ellas…
Espero que te esto te solucione el problema.
Un saludo!
Hola, gracias a ti por responder.
Parece ser que es algo del NetBeans, porque cuando no está arrancado, no lo hace.
A parte, creo recordar que, con el Firefox también lo hace.
Seguiré investigando. Y te comentaré.
Saludos!!
Ok.
Yo uso Netbeans con LiveReload y va muy bien!
De todas formas ya me comentarás
Un saludo!
Hola! muuuuuuuuuuuy interesante esta opción, y he visto que en español practicamente no hay nada al respecto, no se muy bien porque la verdad… pero me surge una duda. ¿Sabes si esta funcionalidad sirve usando less? es más… ¿sabes si por lo menos se puede modificar less desde las herramientas de desarrollo?
Un saludo y MUUUUY buen post!! 😀
Hola Jacobo!
Pues yo creo que sí que funcionará con ficheros LESS… lo único necesario será usar un WATCH aparte para «compilar» e inyectar (liverreload) el nuevo css a la página que estás editando.
Espero haberme explicado
Gracias por comentar,
Un abrazo!
hmmm… un watch… inyectar livereload… creo que esto supera mis conocimientos xDD
Pero gracias igualmente por la respuesta 🙂
Hola, muy buena información, pude modificar el CSS y guardardo, pero para modificar un archivo PHP no me aparece la opción de Save… Alguna sugerencia? Gracias por la ayuda
Gracias!
En principio sí que se podría modificar un PHP desde ahí… porque carga todos los ficheros de tu workspace aunque no los esté mostrando en ese momento en la web…
Un saludo!